Nadia Campo Woytuk
Designer, artist & researcher︎ About
︎ Research
︎︎︎ Teaching
︎ Github
Master’s in Interactive Media Technology: course projects
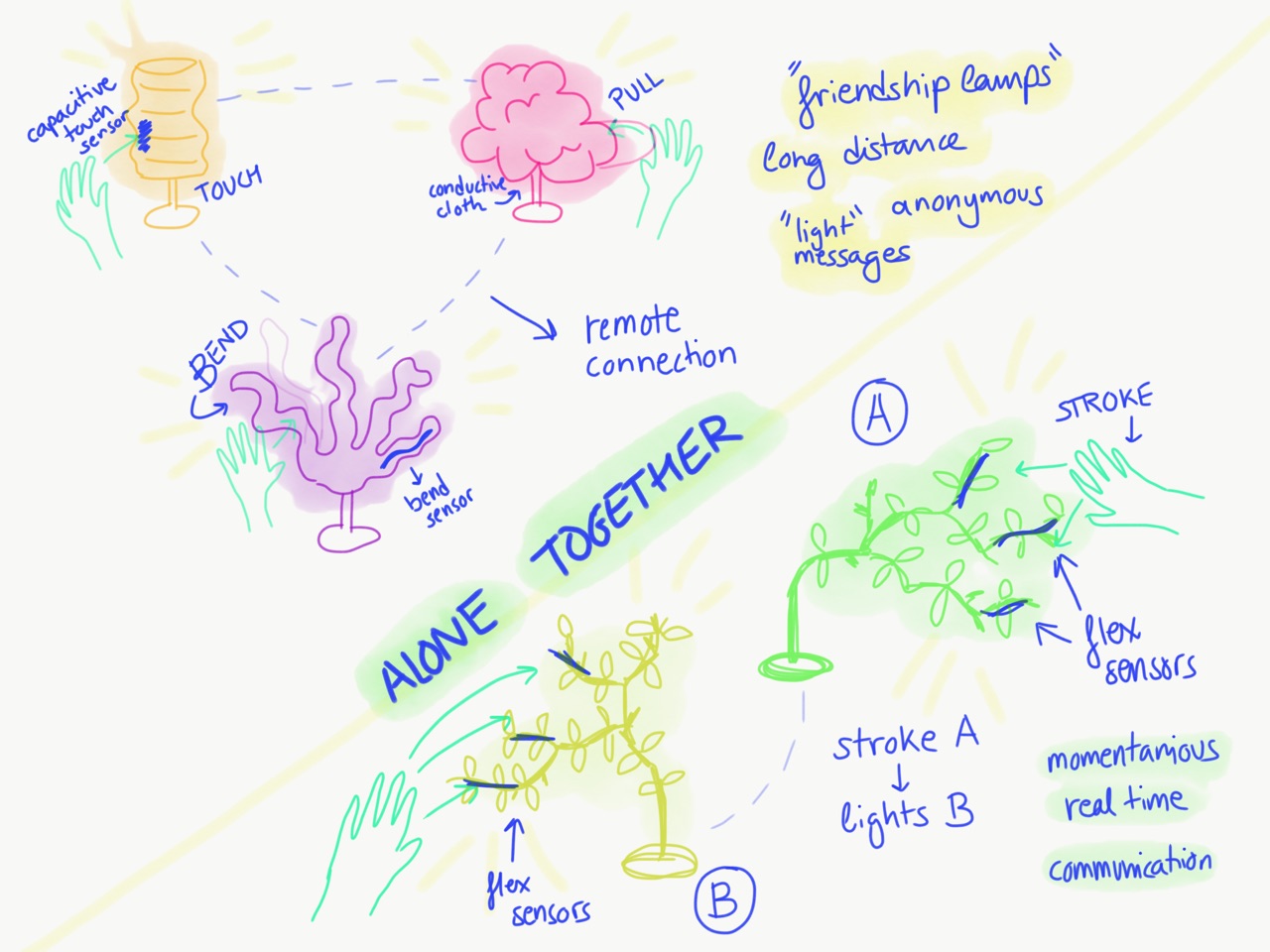
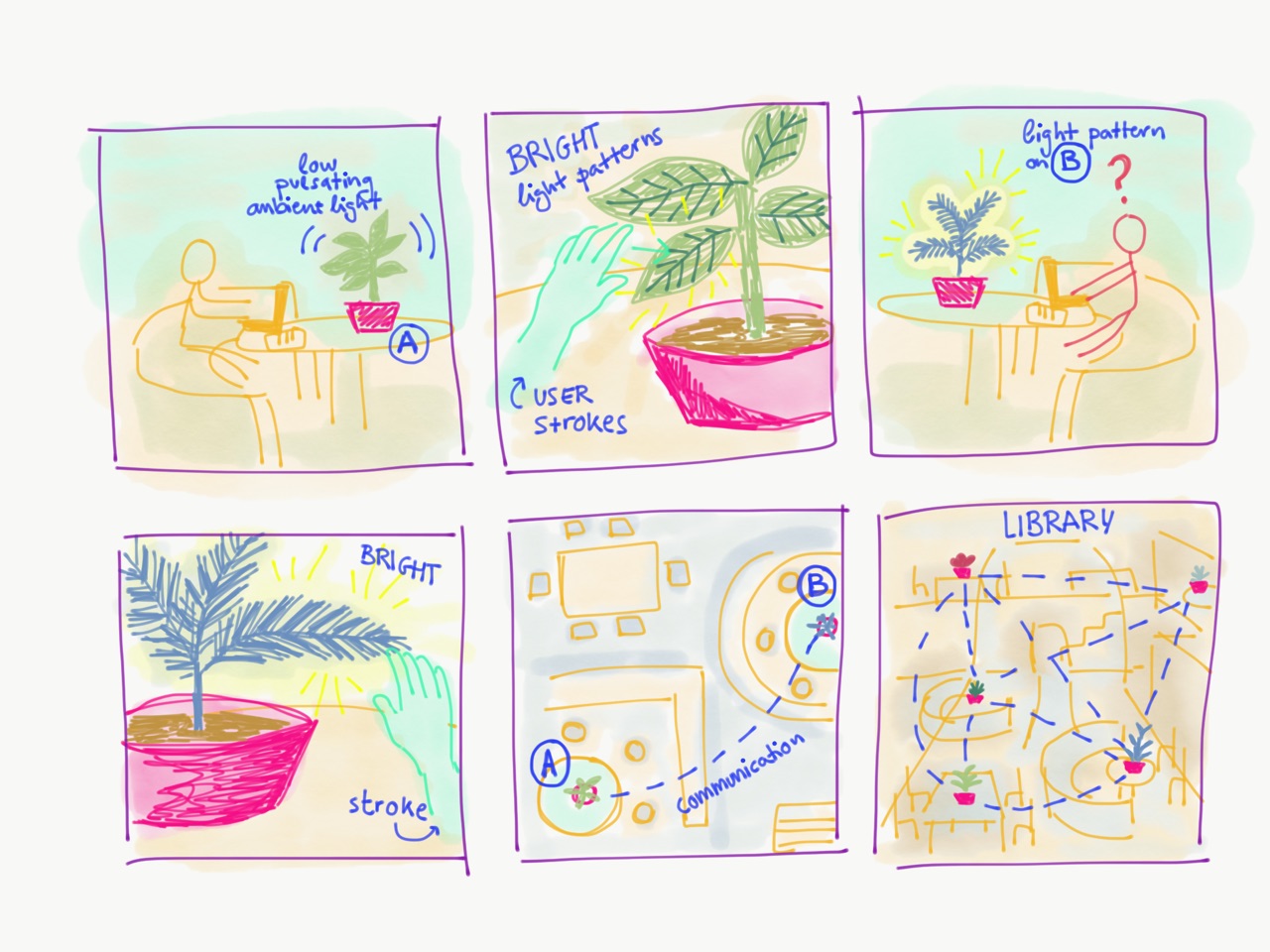
Alone Together lamps
Year: 2018
Course: Physical Interaction Design and Realization
Authors: Alexandra Runhem, Ariel Blomqvist Rova, Gustav Mattsson and Nadia Campo Woytuk Video: https://vimeo.com/262088205︎︎︎
[March 15th, 2018] The project was featured on the Arduino Blog︎︎︎
Course: Physical Interaction Design and Realization
Authors: Alexandra Runhem, Ariel Blomqvist Rova, Gustav Mattsson and Nadia Campo Woytuk Video: https://vimeo.com/262088205︎︎︎
[March 15th, 2018] The project was featured on the Arduino Blog︎︎︎

Alone Together lamps are two tangible artifacts designed for the course Physical Interaction Design and Realization, at KTH. The first lamp, called "Thorolf" can be touched, stroked and bent in order to generate light patterns on its leaves. The second plant, "Svamp" is a collection of three mushrooms that can be tapped lightly in order to illuminate each one. When one plant is touched, the other one receives a light signal, so you can send light messages back and forth. Inspired by the concept of a simple friendship lamp, we created interactive plants which could be interacted with individually as well as being able to send a message to their counterpart on the other side of the room, or even from different countries, if an Internet connection is added to the communication.




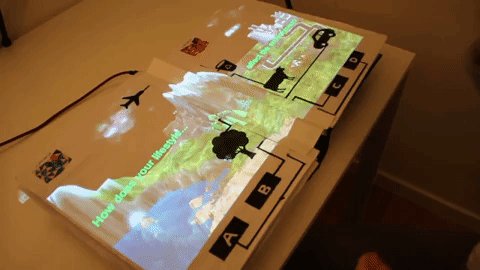
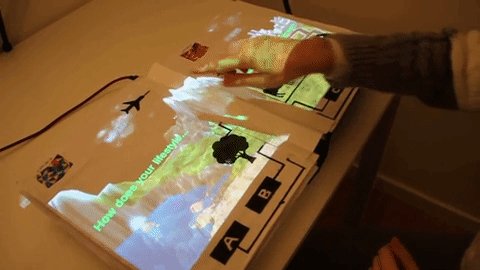
Lumobok
Year: 2018
Course: Multimodal Interaction and Interfaces
Authors: Patricia Ciobanu, Sonia Camacho, Andreas Almqvist and Nadia Campo Woytuk.
Video: https://vimeo.com/262088205︎︎︎
Lumobok was nominated for C Awards in 2018.
Course: Multimodal Interaction and Interfaces
Authors: Patricia Ciobanu, Sonia Camacho, Andreas Almqvist and Nadia Campo Woytuk.
Video: https://vimeo.com/262088205︎︎︎
Lumobok was nominated for C Awards in 2018.



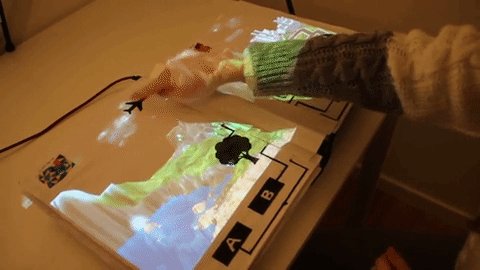
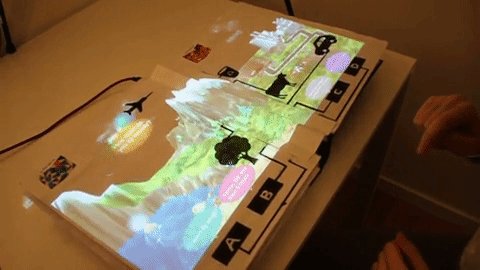
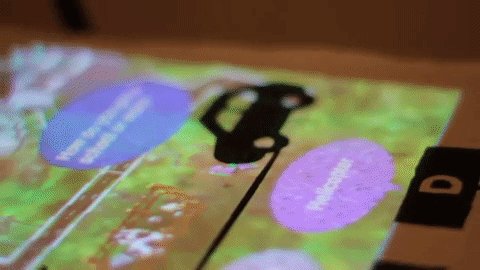
Lumobok is an augmented interactive book meant to create collaborative, playful and meaningful interaction. We redefined a familiar storytelling object - the book, by enhancing its experience through projected 2D visuals, haptic interactions and sound feedback. Dynamic unique content can be displayed on each page. The example shown is a collection of mini-games and quizzes about environmental sustainability.
Tak
Year: 2018
Course: Sonic Interaction
Authors: Niek Bijman and Nadia Campo Woytuk.
Video: https://www.youtube.com/watch?v=U-HeeBtR70U︎︎︎
Course: Sonic Interaction
Authors: Niek Bijman and Nadia Campo Woytuk.
Video: https://www.youtube.com/watch?v=U-HeeBtR70U︎︎︎

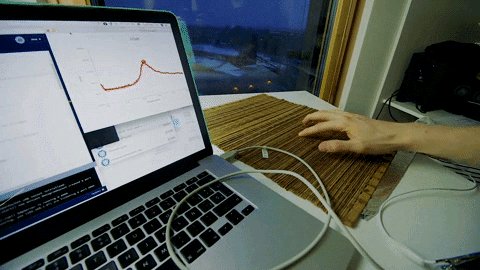
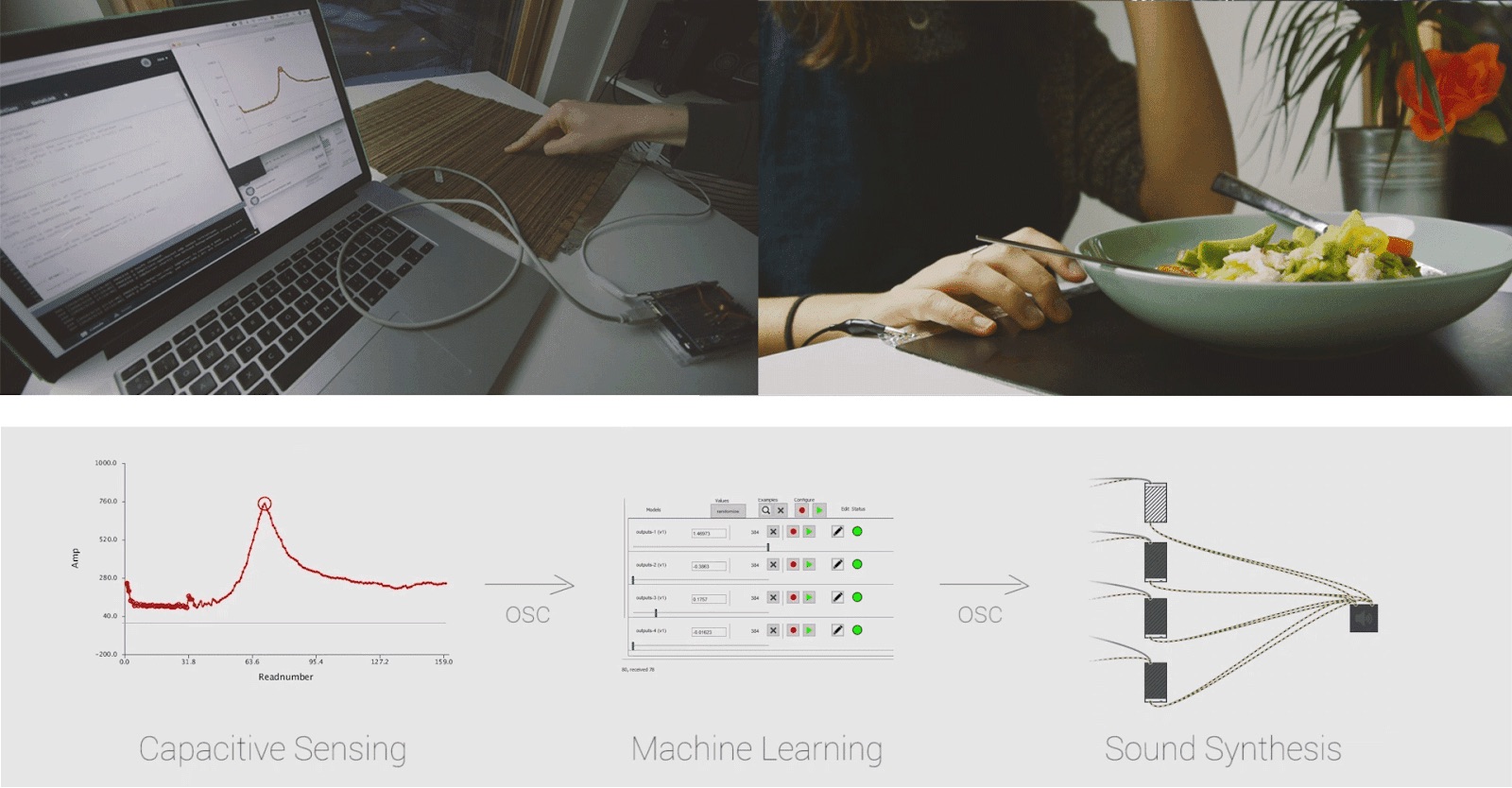
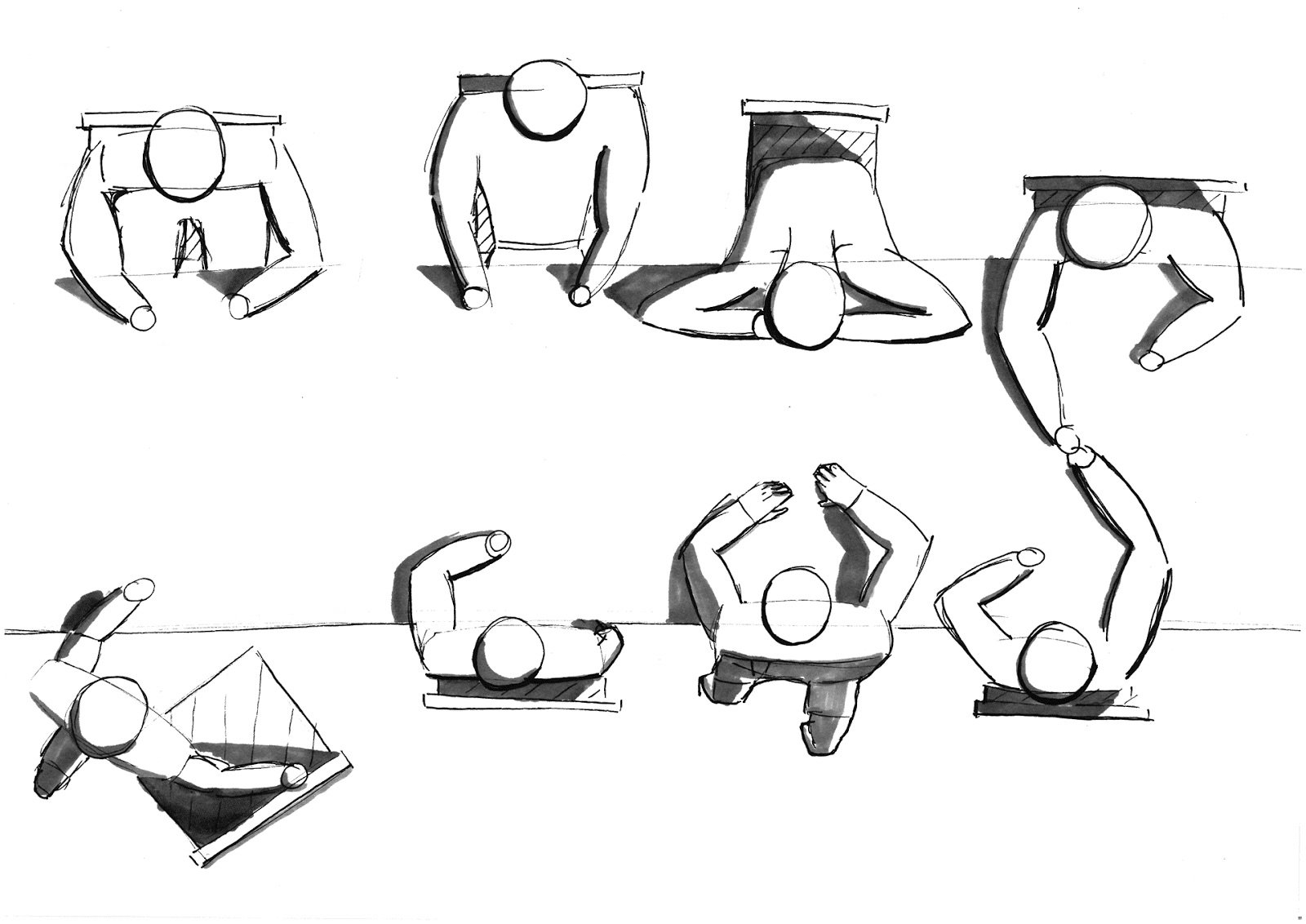
This projects involves exploring and prototyping a physical sound interface consisting of an advanced capacitive sensor on a surface controlled by touch gesture interactions. We went through a process of exploring materials, setting up the prototype, and defining a specific use case for the interface. We presented the interface in a “dining” context, where users sit at a table and music is triggered by the position of their bodies (mostly hands and arms) in relation to the surface. We discussed and explored what music mappings fit best in the interface and for this specific context. Finally, we suggested further applications and reflected on other uses and contexts for the interface.

 Illustration by Niek Bijman
Illustration by Niek Bijman